As explained in the documentation about how PieCrust works, the page contents that you write go through a templating phase, which is when a page can execute some logic, insert reusable bits of markup, or reference other pieces of content or metadata from elsewhere in your website.
PieCrust uses Jinja for templating by default. See the template engines reference for a list of other template engines available by default in PieCrust.
There’s too much data exposed to it to go over on this page, but check out thetemplating data reference for an exhaustive list. The main pieces of data are:
-
page: the page’s configuration header. So if the page has atitle,page.titlewould be its value. -
pagination: a pagination object that lets you iterate over other pages (typically blog posts).pagination.itemsreturns the pages, which come with their own metadata (i.e. their configuration header) and contents. There are also various properties to access counts, next/previous pages, etc. -
assets: the current page’s assets. -
family: access to other pages in the same source – children pages (i.e. pages in a directory of the same name as the current page), sibling pages, parent pages, etc.
You can use those pieces of data, and many more, along with Jinja’s powerful template syntax, to make pretty much anything you can think of.
Debug info window
A very powerful thing to use when using templating data is the PieCrust debug
info window. You can enable it by adding the following to your layouts, just
before the </body> tag:
{{ piecrust.debug_info|safe }}
Most of the time, this won’t render anything. If, however, you add ?!debug at
the end of the URL while previewing your website with chef serve, then it will
render as small overlay at the bottom right of your browser’s window:

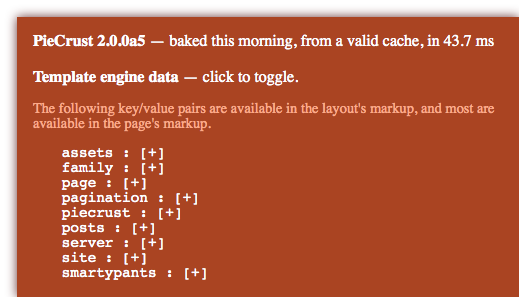
You can then expand the bottom part and reveal all the available templating data for the current page: